Двенадцатая версия сайта GLAZUNOV.AM
Задача сайта: направо и налево «торговать рукописями», оставляя вдохновение автору.
С чего возникло желание создать свой сайт-портфолио?
С 2005 года я работаю как дизайнер-фрилансер и примерно тогда понял, что портфолио, которое выглядело на тот момент как набор сотни с лишним картинок, пора структурировать и перевезти в интернет. Поскольку тогда я не знал даже примерно, что такое HTML, а буквосочетание CSS не говорило мне вообще ни о чем, я заказал себе сайт и в конце года он появился в интернете. В декабре этого года я в очередной раз напихал в него фишек, «учитывающих реалии», и получилось, что это 12-й крупный апдейт. Как раз на мой день рождения, 12.12 :-)
Исходя из чего ты выбирал оформление и стиль своего сайта?
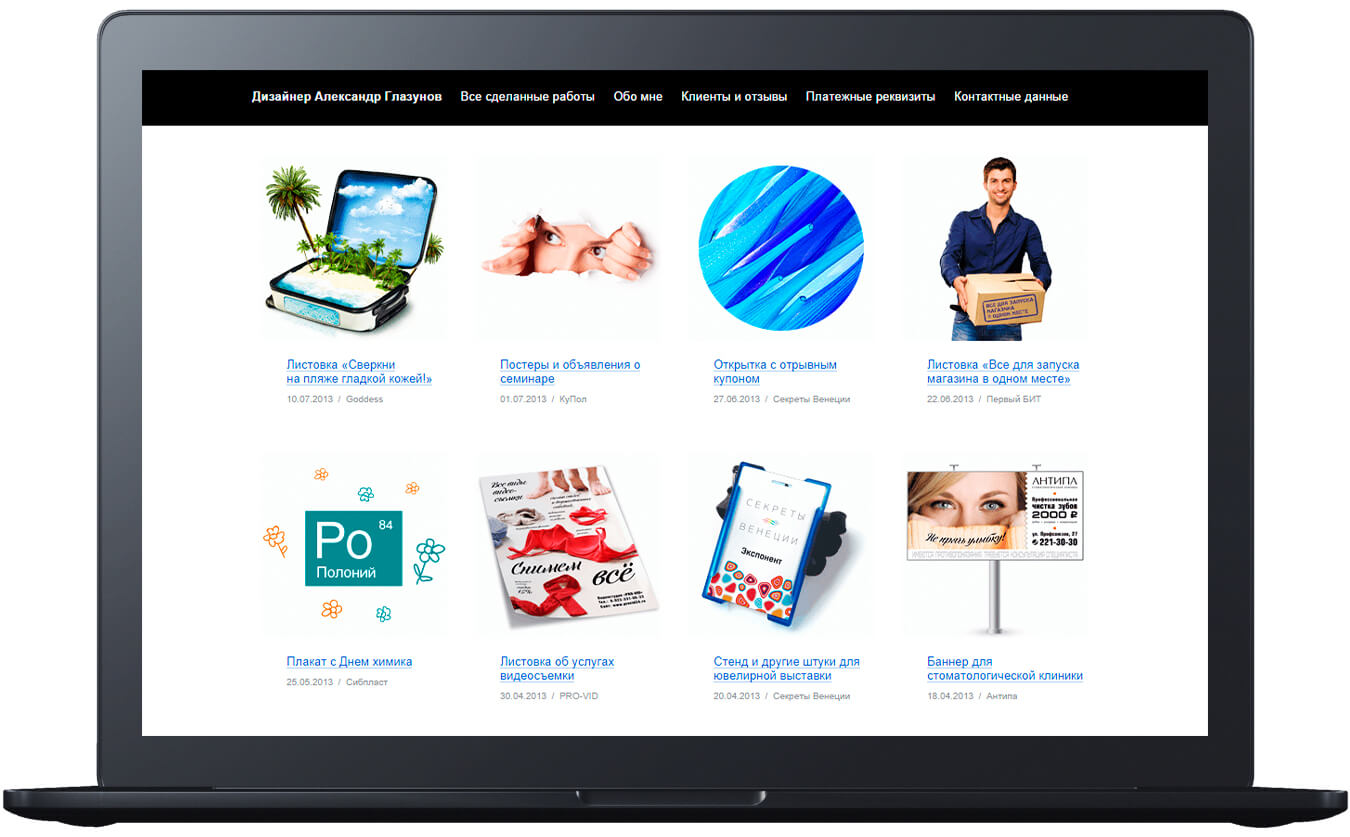
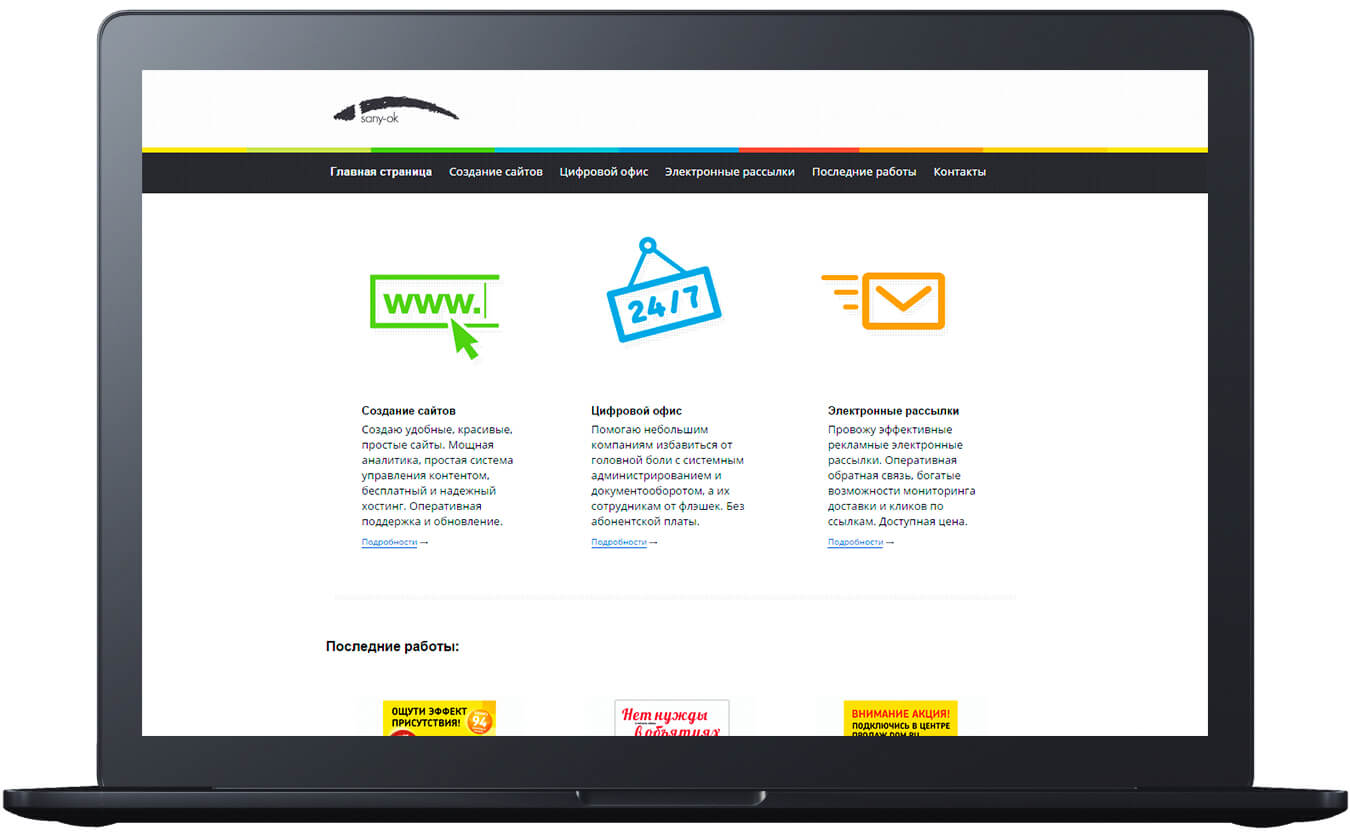
Говоря простыми словами, я стремился к тому, чтобы на моем сайте — сайте дизайнера — вообще не было бы дизайна, от слова «совсем». Чтобы визуальное впечатление от сайта формировало не оформление, а исключительно материалы — карточки работ, записи в блоге и прочее.
Главная страница сайта в 2022, 2018, 2017, 2014, 2013 и 2012 годах.
В тексте страницы «Обо мне», написанном в 2005 году (и претерпевшем за 17 лет одну правку — добавление слова «сайты»), есть фраза «Я убежден, что задачу решают мысль и идея, а не „виньетки и игра цвета“, поэтому в работе применяю здравый смысл, чувство меры и хороший вкус». Именно этого принципа я придерживался тогда и остаюсь верен ему сегодня.
Ты говорил, что в свое время пришлось изучить основы CSS и HTML. Почему «пришлось»?
Не пришлось, конечно (смеется), скорее, захотелось. Достигнутая визуальная чистота и предельная лаконичность front-end’а сайта запустили цепную реакцию, а именно желание погрузиться в основы веб-дизайна и верстки, знакомство с миром программистов и верстальщиков, чтобы в итоге хоть чуток понять, как все работает. Это привело к бурному развитию back-end’а сайта, учитывающему потребность в адаптации ко все большему количеству гаджетов, важности корректной индексации поисковыми системами и прочим реалиям.
Главное, что хотелось реализовать и удалось?
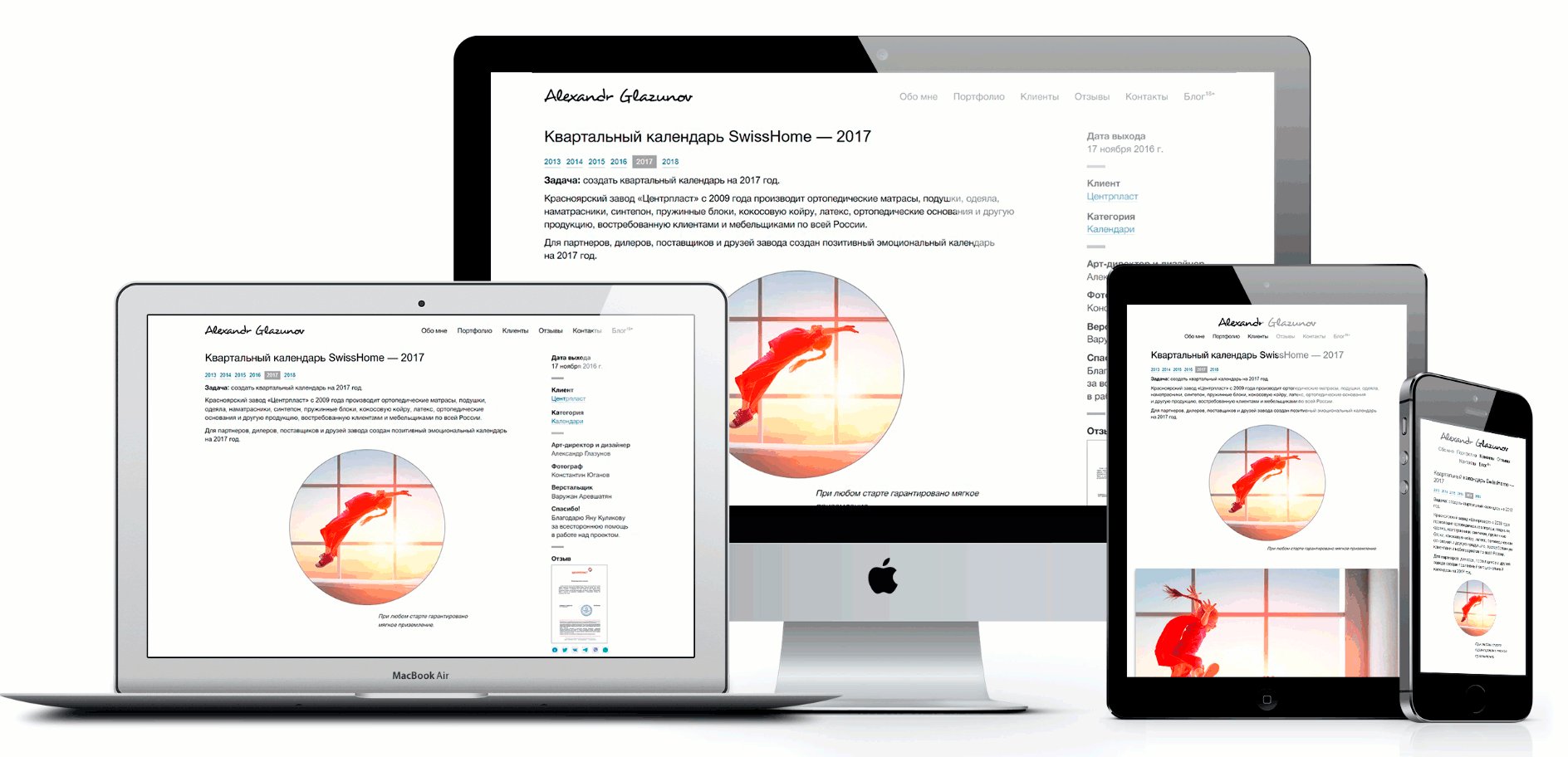
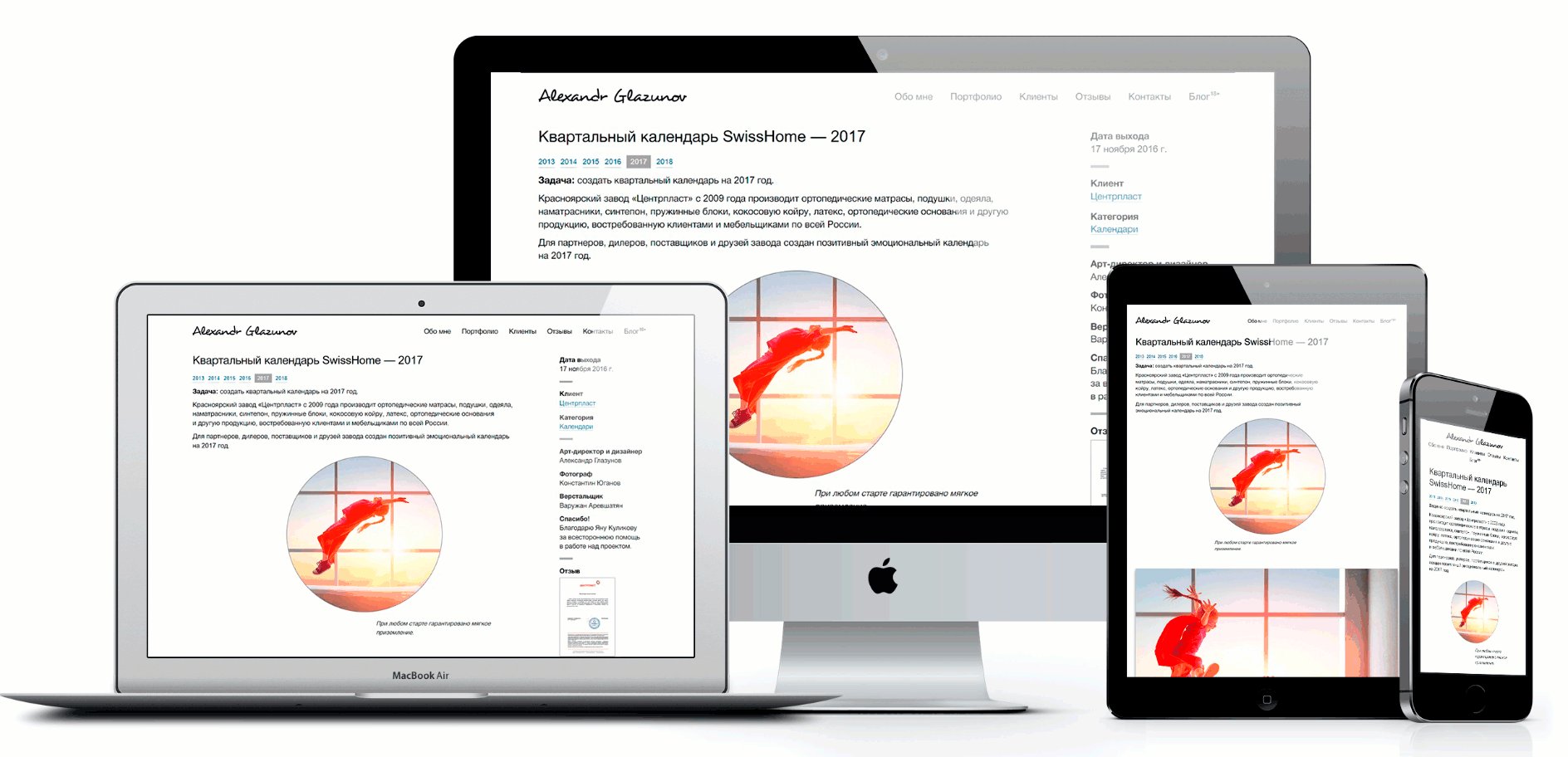
Респонсивность. Или как это правильно называется? Я до сих пор не знаю. Нет, лет пять после создания сайта я, как и всякий сноб, говорил, что лучше умру, чем сделаю мобильную версию сайта. Типа вот Apple, которые придумали первый нормальный смартфон, не имеют мобильной версии и не ноют. Однако довольно скоро оказалось, что количество гаджетов стремительно растет, мало того, я сам все чаще стал заходить к себе с мобильника. Последнее поставило точку — я понял, что респонсивность необходима.
Стал копаться, смотреть, какие есть способы сделать так, чтобы сайт «хорошо себя чувствовал» на устройстве с любым размером экрана, и понял, что это либо две-три версии сайта, условно говоря «мобила-планшет-комп», либо дни и ночи наедине с CSS. Я выбрал второе, в итоге получил сайт с более чем тремя десятками брейкпоинтов.
Кликните для просмотра видео.
Логотип, размер и стиль шрифтов, картинки, видео, колонки и абзацы — все менялось чрезвычайно плавно и реально подходило как для HD-телека, так и для первого iPhone. Я очень гордился (да и сейчас горжусь), поскольку всю эту плавность сделал сам. Респонсивность, кстати, самая частая причина, по которой я получаю письма «какой темой ты пользуешься?» и «продай ее мне!» после ответа, что тема полностью самописная (самодовольно лыбится).
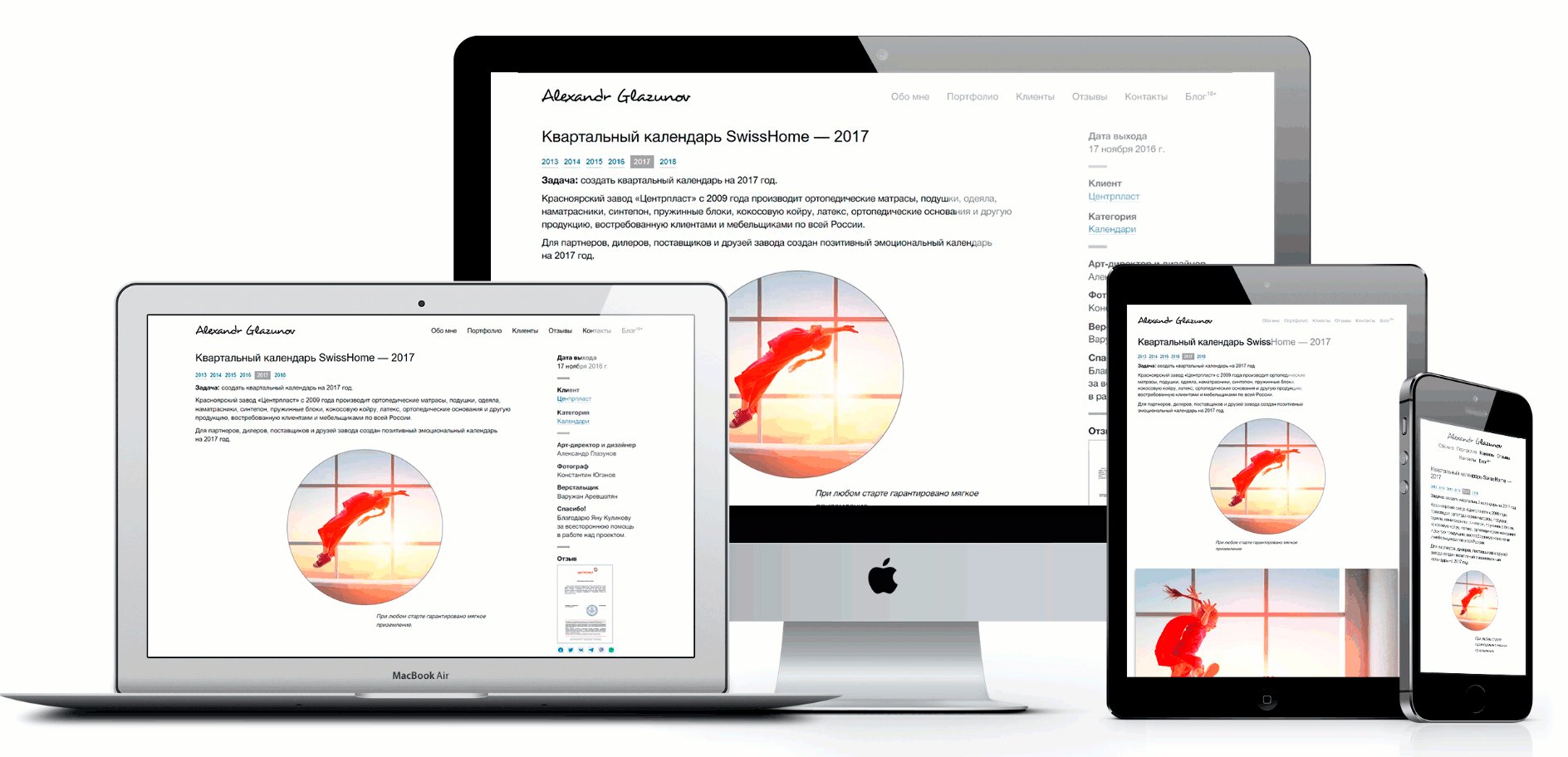
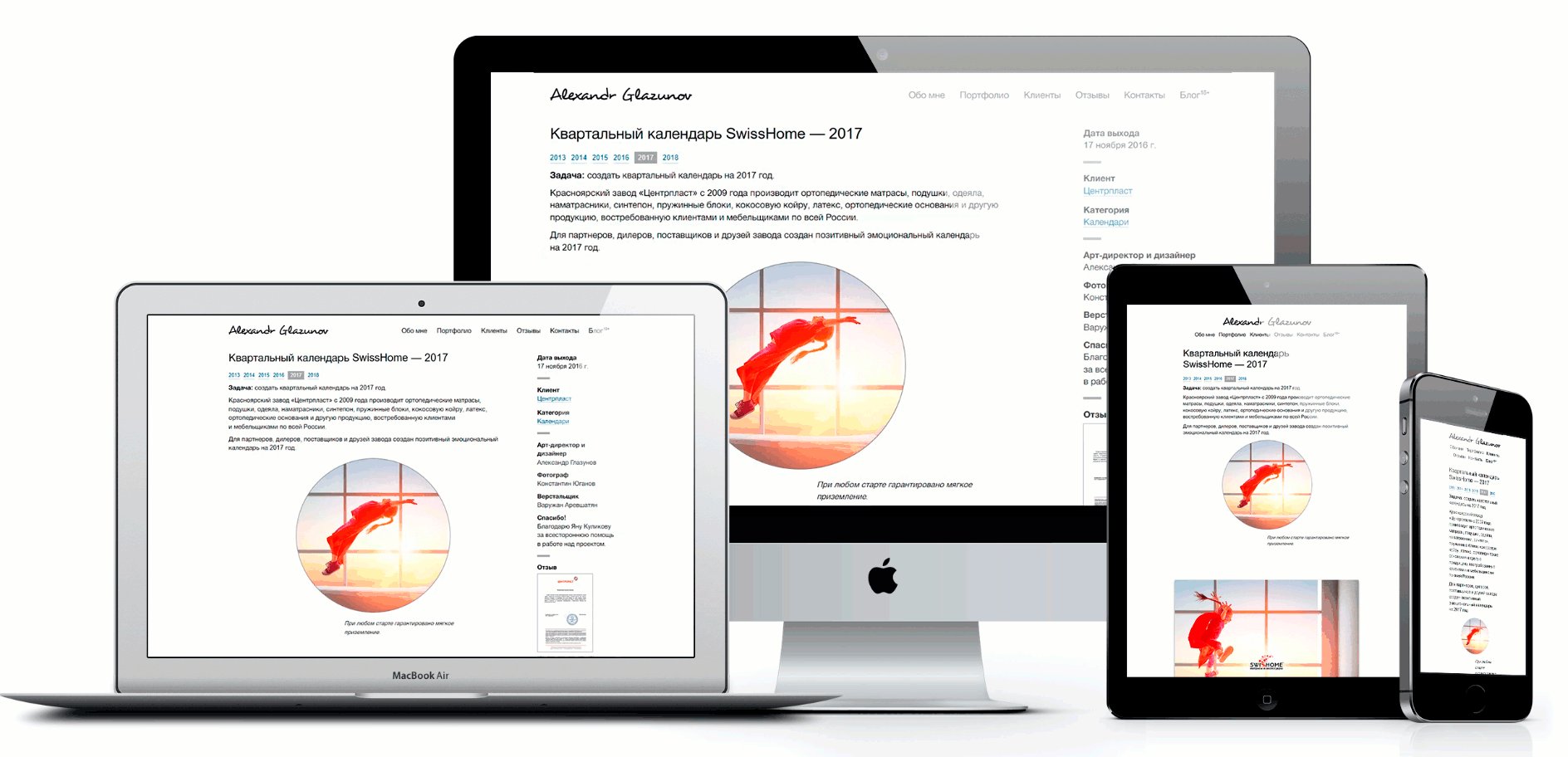
Карточка работы / страница блога.
Страницу с описанием работ ты называешь «карточкой проекта». В чем ее смысл?
Ну, учитывая, что такая страница содержит реально всю информацию о проекте и многократно перелинковывается с близкими материалами, ее смысл именно в том, чтобы потенциальный клиент мог легко и быстро увидеть и узнать о проекте все, начиная с задачи клиента, которую решает проект, заканчивая тем, кто участвовал в его создании, в какой роли и, наконец, что об этом сказал клиент в своем отзыве и какими были следующие (или предыдущие) версии проекта.
Кликните для просмотра видео.
«Эволюция» карточки проекта заключалась в том, что с годами возникала необходимость показывать все большее количество видов информации. Если 15 лет назад это были только джипеги и текст, сегодня это анимации, видео, галереи, объекты, меняющиеся при наведении мышки или тапании пальцем, сложные фоны и перекрывающие картинки, файлы для скачивания, и т. д. Причем показывать всю эту инфу нужно было не только удобно, но и разумно — например, не заставлять человека скачивать все содержимое страницы ради одного абзаца текста. Пришлось опять вникать, знакомиться с новыми программистами, в общем — расширять кругозор.
Кликните для просмотра видео.
Поскольку мы находимся в Армении, может, есть работа, которую хотелось бы выделить тематически?
У меня довольно много работ для армянских клиентов, но выделяются, пожалуй, две — корпоративный стиль Армянской апостольской церкви (хитро улыбается) и юбилейный логотип Еревана.
В 2018 году Еревану «стукнуло» 2800 лет и мэрия решила провести конкурс на юбилейный логотип города для мероприятия «Эребуни–Ереван». Мы с коллегами создали логотип и разработали концепцию его применения. «Логотип-счетчик», ориентированный в первую очередь «на экспорт», был визуально прост и понятен туристам. Концепция «было-стало» на всех материалах демонстрировала развитие Еревана от древней крепости до современного города, от клинописи 830–650 гг. до н. э. до армянской клавиатуры на iPad.
Кликните для просмотра видео.
В карточке этого проекта очень помогла «галерея», нагляднее всего демонстрирующая состояния «было-стало». Логотип вошел в пятерку лучших, за что нас наградили в мэрии города.
Расскажи про что-нибудь, что с виду обычная часть сайта, но внутри что-то большее?
Таких вещей на сайте много, но о большей их части знаем только я и программисты. Мне нравится, что «с виду» это просто работает, а «под капотом» потребовало существенных затрат разного рода. Простейший пример — работы, которые появляются под записью блога и под карточкой проекта.
Кликните для просмотра видео.
На первый взгляд это абсолютно рандомное количество и состав, на самом деле там применен не самый простой алгоритм, учитывающий тематику материала, просмотренные ранее страницы, популярность, количество лайков и перепостов в соцсетях и еще несколько факторов.
Ты как-то говорил про прозрачность сайта. Что ты имел в виду?
Не-не-не (смеется), как раз сайт «выворачивать наизнанку» я совсем не хочу :-) Я предпочитаю абсолютную прозрачность в том, что касается взаимоотношений с клиентами и коллегами. Я публикую все отзывы, независимо от их «положительности». Я всегда указываю в карточке проекта всех, кто участвовал в его создании, в том числе людей, которые дали ценный совет, благодаря которому получилось сделать не хорошую, а реально клевую работу.
Кликните для просмотра видео.
Я знаю много веб-студий, которые скрывают участников проекта, боясь, что их «уведут». У меня под каждым отзывом коллеги выводятся все работы, в которых он принимал участие — он автоматически получает «свое портфолио у меня в портфолио», и я буду только рад, если коллегу слямзит какая-нибудь Coca-Cola или Pentagram, узнав его имя из моего портфолио.
Сайт с обилием информации и вложений работает очень быстро. Объясни, почему?
Это результат моего маниакального стремления оптимизировать вообще всё и вся в жизни. Я измучил не одного программиста, желая получить «не просто быстро» и «не просто легко», а вот прям моментально и «чтоб весило один байт». Мой сайт, как и многие сегодня, работает на платформе WordPress, но его «тема» написана с нуля и «весит», вместе с картинками, меньше мегабайта, в структуре сайта нет сторонних плагинов.
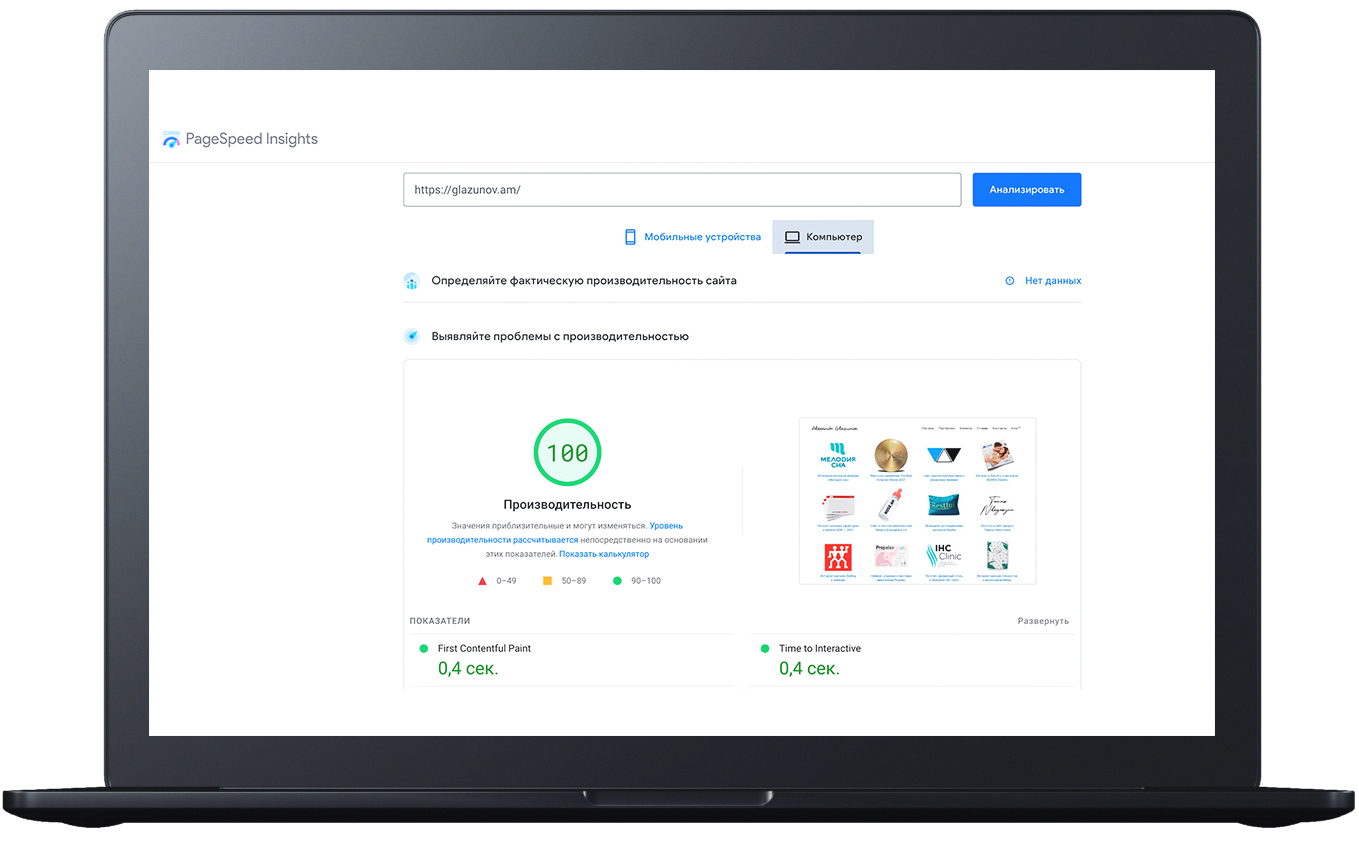
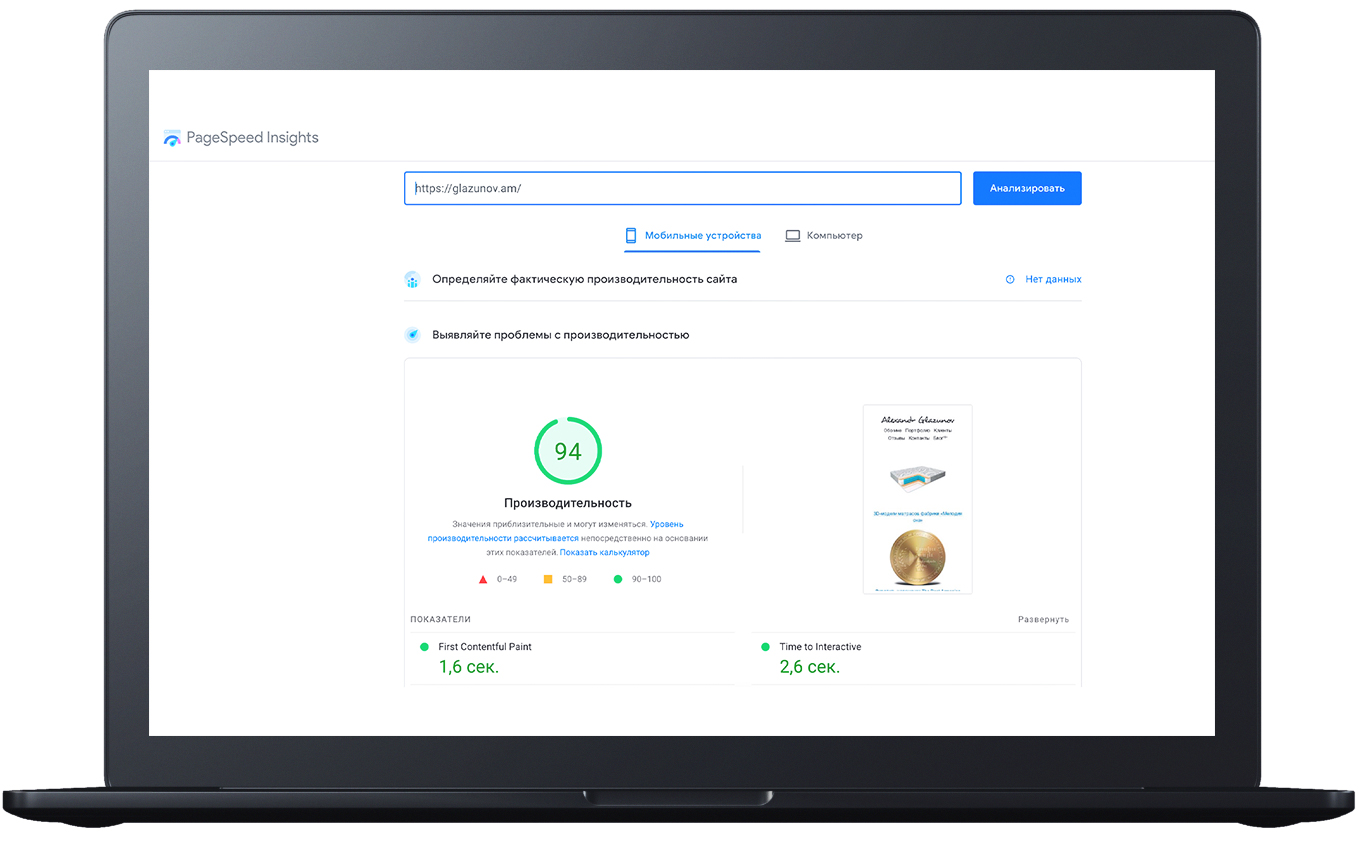
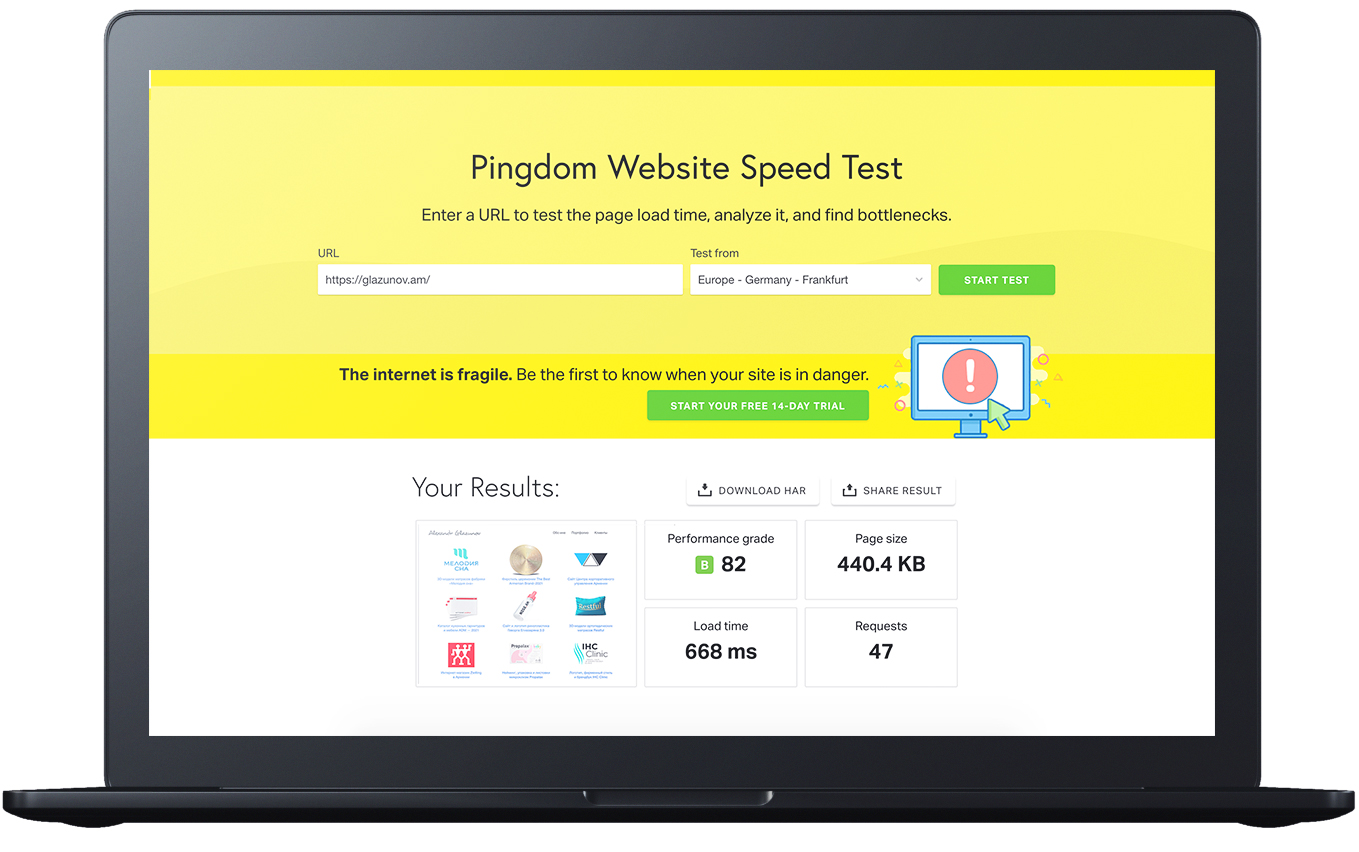
После работы программиста я обычно лез в код сам, путем проб и ошибок «совершенствуя совершенное», типа, удаляя лишние пробелы. Не ржи :-) Я регулярно ломал все, снова платил программисту, снова лез, снова ломал… В итоге я почти счастлив — такие ресурсы, как Google PageSpeed Insights (и на компах, и на мобилах) или Pingdom, о моем сайте отзываются «более чем лестно». Хотя главное, конечно, что на нем удобно потенциальным клиентам и читателям блога.
HTML, результаты Google PageSpeed Insights для мобильных и для стационарных компьютеров, а также результаты Pingdom.
Что еще, на твой взгляд, можно добавить в описание «оптимизации»?
Я стараюсь ничего не обходить вниманием, хотя есть принципиальные исключения. Скажем, есть модное понятие SEO-оптимизации. В этом смысле я как раз «старый крокодил» и убежден, даже сегодня, что если на сайте нет мусора, нет ворованных текстов и картинок, то он рано или поздно сам заработает хорошие позиции в поисковой выдаче.
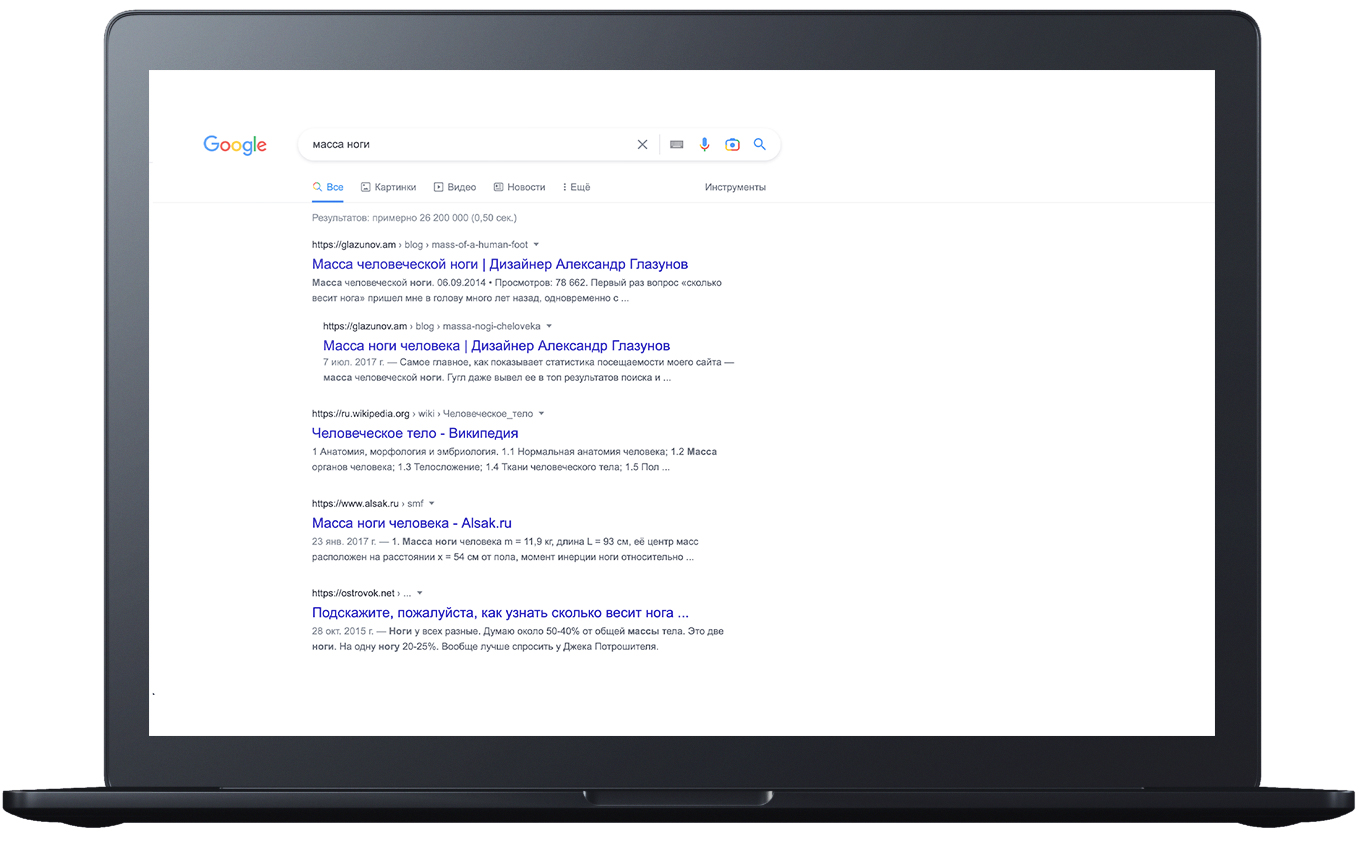
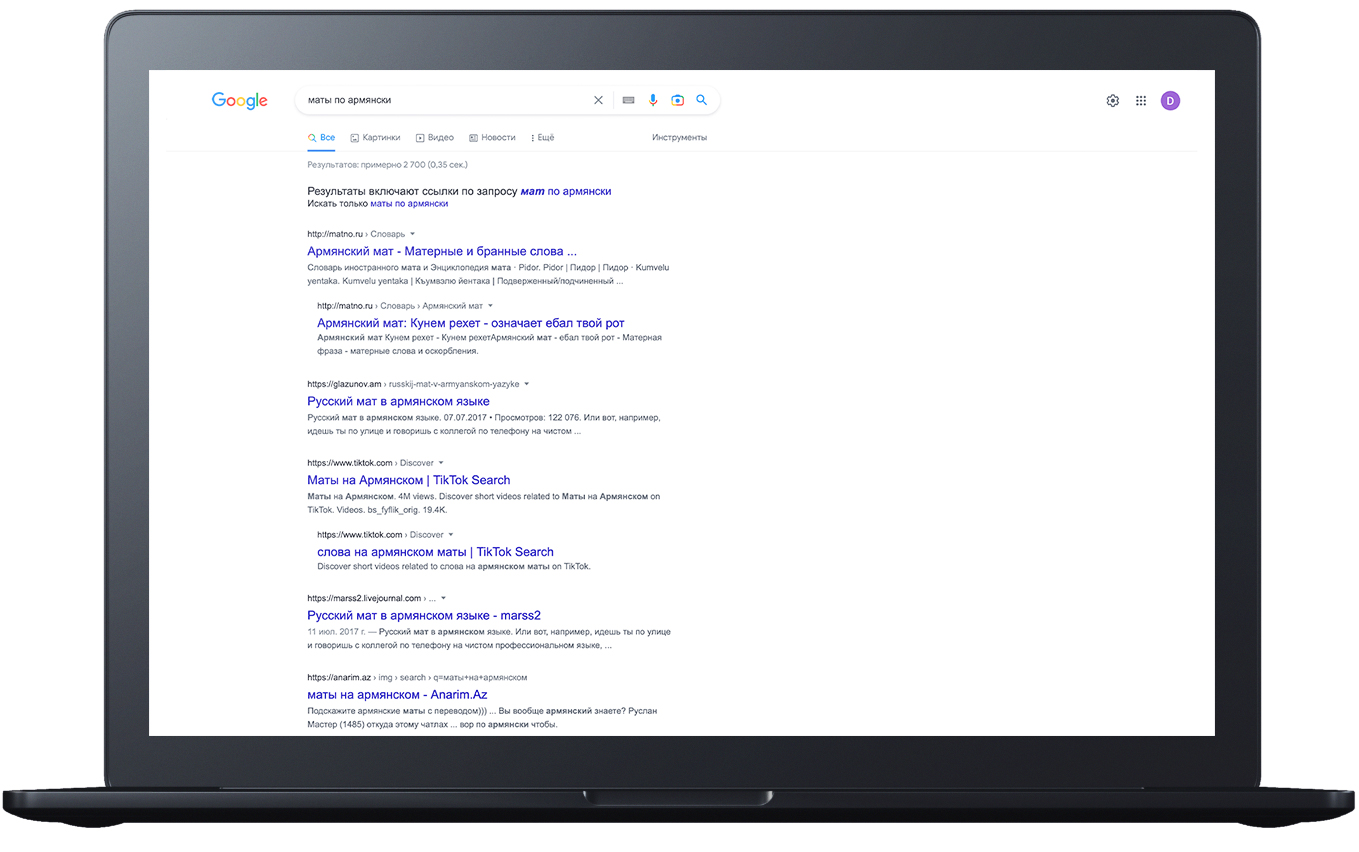
Например, если набрать в Google или Яндексе «масса человеческой ноги», мой сайт будет первым, выше Википедии, хотя ежу понятно, что эта запись в блоге, мягко говоря, совсем не отличается научностью. Как вариант, можно написать «маты по-армянски», и я тоже буду где-то очень высоко, хотя я не филолог. Никаких «ключевых слов» или «заголовков для поисковиков» я никогда в жизни никуда специально не добавлял, просто публиковал работы и писал в блог.
Запрос в Google «масса человеческой ноги» и «маты по-армянски».
Твое мнение насчет взаимоотношений между заказчиком и исполнителем?
Обычно я говорю, что дизайнер не покупает пиксели, а создает их, поэтому стоимость творческой работы или идеи всегда берется «с потолка». «Рублем оцениваются» репутация дизайнера и его отношения с клиентом, а не техническая сложность работы, потому что графический и веб-дизайн — не та сфера, где можно четко рассчитать себестоимость, накрутку и так далее, максимум — временные затраты. Именно поэтому 99% «договоров на дизайн» — бесполезные бумажки, в которых каждый пункт читается не просто двояко, а «трояко и десятияко».
Однако в свое время я «уперся рогом» и захотел универсальный документ, написанный человеческим языком, при этом железобетонный в смысле юридической силы, который, с одной стороны, защищал бы дизайнеров-фрилансеров и мелкие агентства от «кидалова» или шестисот шестидесяти шести правок клиента, а с другой — дисциплинировал бы нас самих тоже, например, чтобы мы не нарушали сроки.
Я на полном серьезе устроил конкурс среди юридических контор, попросив их написать один из интересующих меня параграфов. Троим агентствам заплатил за написание «публичной оферты на дизайн». Потом заплатил еще, чтобы они «сели рядом» и довели документ до той самой железобетонности, при этом сохранив простоту формулировок. Результат появился на моем сайте, затем я увидел свою Оферту на нескольких десятках сайтов коллег и обрадовался — у меня не было цели ее прятать, наоборот, я хотел, чтобы она защищала не только меня.
На сегодня этот документ сэкономил мне сотни тысяч рублей и тысячи часов времени, которое могло бы быть потрачено впустую. Разумеется, на своем сайте я скрупулезно поработал над версткой и расставил «якоря» так, чтобы было удобно ссылаться не на всю страницу, а на конкретный пункт.
Кликните для просмотра видео.
А что после того, как работа выполнена?
Если речь о графическом дизайне или айдентике — результат работы передается клиенту после окончательной оплаты. В портфолио появляется примерно одна работа из пяти, на главной странице — одна из пятнадцати. Происходит это, кстати, не только «по моему хотению», но и согласно хитрому пункту 3.2.5 Оферты (улыбается). Для сайтов у меня есть четыре тарифных плана на техническую поддержку, из которых заказчик выбирает подходящий.
«Бросаю» проекты я только в том случае, если клиент изначально не планировал, что проект будет жить долго и должен будет развиваться.
Какие еще мелочи, незаметные на первый взгляд, есть на твоем сайте?
Их много, ну вот, например: на странице с платежными реквизитами есть номера счетов и карт. Если клиент срисовывает их с экрана в приложение мобильного банка, ему удобнее формат, разбитый на разряды, чем слипшиеся 16 цифр, — он это и видит. Но когда бухгалтер копирует номер счета и вставляет его в интернет-банк, пробелы между разрядами его бесят, потому что их приходится удалять вручную. У меня визуально эти цифры на разряды разбиты, а вот копируются-вставляются они уже без пробелов — удобно и тем, и другим. Это очень просто в реализации, но я мало где вижу подобное внимание к мелочам и реально кайфую, потому что подобные мелочи очень люблю сам :-)
Кликните для просмотра видео.
Или, скажем, на странице «Обо мне» есть мой возраст и стаж работы. Они вычисляются сами, а при наведении мышки или тапании пальцем там показывается возраст в годах, месяцах и днях. Чаще всего пользуюсь этим я сам, потому что реально периодически путаюсь, сколько мне лет (смеется). Или авторское право на работы — оно у меня рассчитывается и обновляется не с момента создания сайта, а с момента создания работы. На той же странице «Обо мне» внизу указано, что копирайт действует с 1984 года по сей день. Логично, потому что «авторское право на меня» родилось вместе со мной, а не в 2005 году. Мелочь, но мне приятно.
Кликните для просмотра видео.
Содержит ли сайт что-то помимо работы? Спойлер — да, но хочется услышать это от тебя.
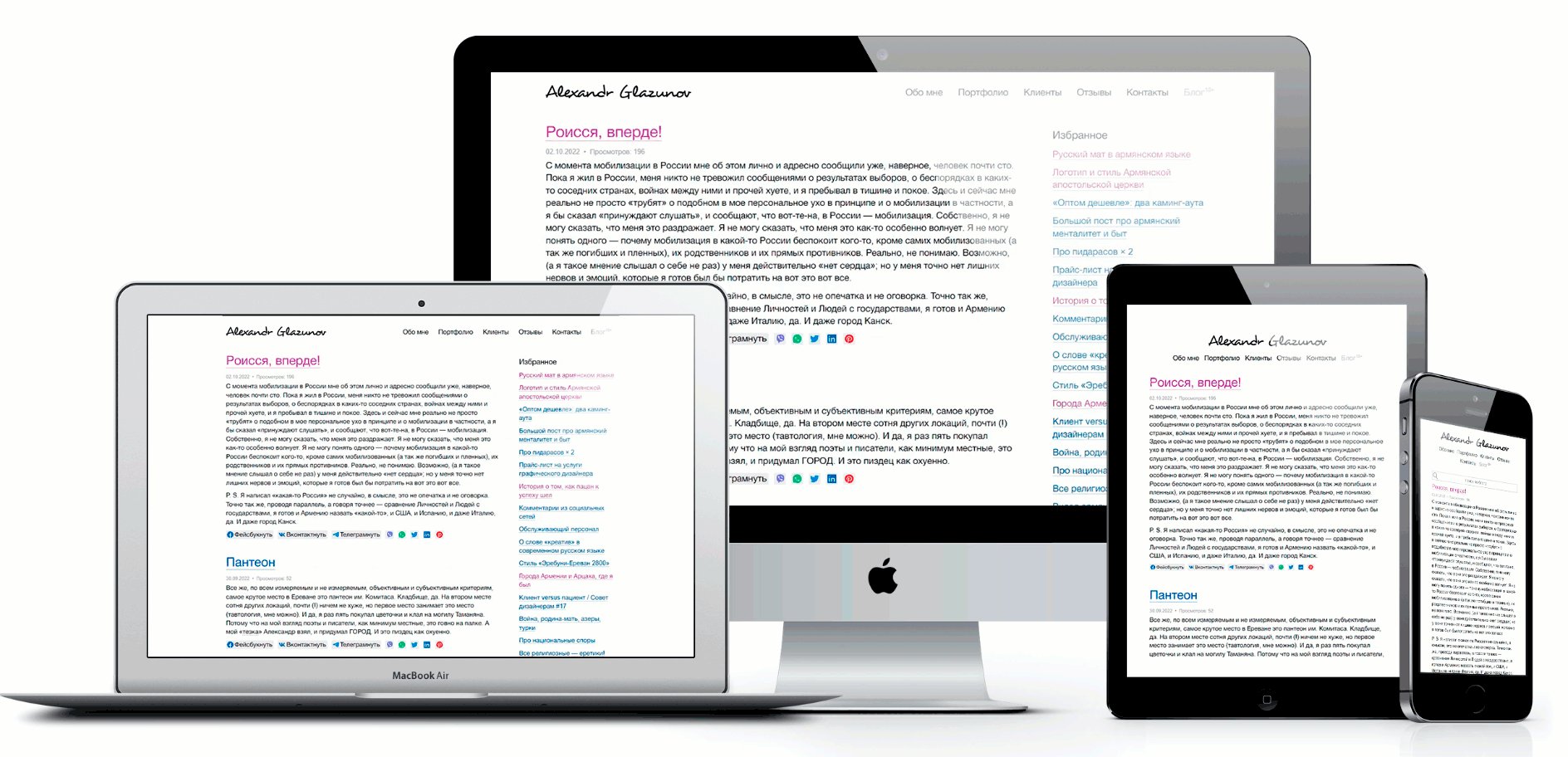
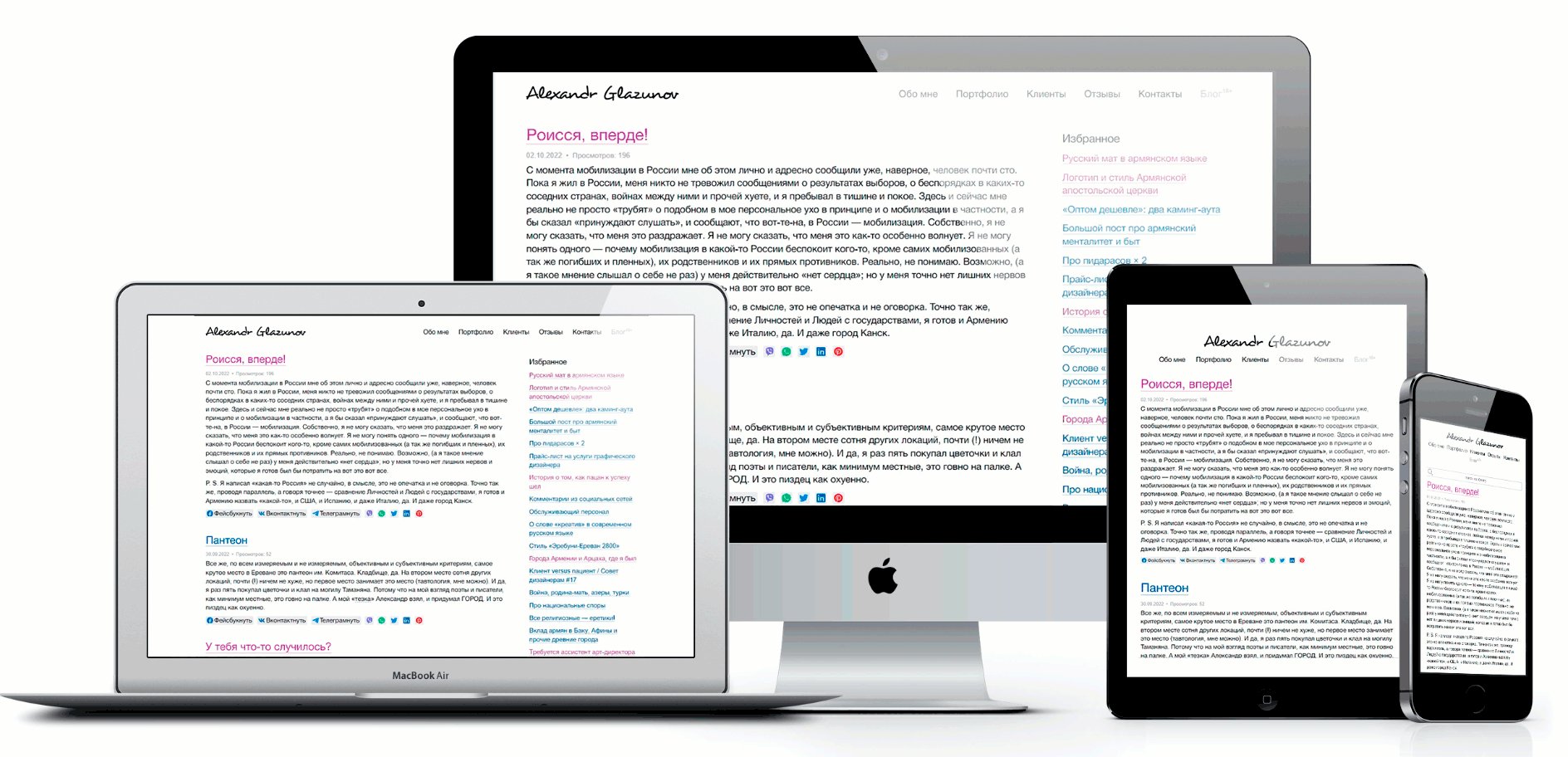
Я много лет вел блог в LiveJournal, был первым «тысячником» в родном городе, ну и вообще, писать мне приятнее, чем говорить. Когда LiveJournal начал умирать, я перевез блог оттуда на сайт и закрыл ЖЖ. В меню рядом с «блогом» честно указано, что он 18+, потому что в нем, в отличие от карточек работ, я разговариваю как всякий нормальный человек, матом. В блоге работает удобная навигация-гармошка, позволяющая раскрыть любой год, затем месяц, и увидеть все, что было написано в этот период. Ну и поиск работает, конечно.
Кликните для просмотра видео.
Что ты можешь сказать в заключение?
Могу без кокетства сказать, что среди моих 600+ опубликованных проектов потенциальный клиент легко найдет то, что убедит его в моем профессионализме (или, наоборот, покажет, что мой стиль и подход — это вообще «не его»). Среди 2000+ записей в блоге любящий читать человек увидит поводы как минимум поржать, как максимум задуматься. В рубрике «совет дизайнерам» начинающий творец отыщет ответы на многие вопросы. Не теоретические размышления, а ответы, к которым я пришел в результате собственной практики.
На самом деле потенциальные клиенты чаще всего останавливают свой выбор на мне лишь на 50% потому, что им понравились какие-то работы. На вторые 50% они видят (даже если «не разбираются»), что на этом сайте живет не «творческий разгильдяй», а прагматичный человек, уделяющий равное внимание эстетике и функционалу, заголовкам и мелкому шрифту, полету фантазии и бюрократическим тонкостям и что для этого человека, то есть меня, «неважных мелочей» нет.
После получаса «гуляния» по моему портфолио клиент осознает, что у него есть все основания ожидать такого же отношения к его заказу, в итоге он именно такое отношение и получает. Наверное, поэтому он мирится еще с одной моей фразой — «Я не могу позволить себе „демократичный прайс“ и „сверхсжатые“ сроки и никогда не работаю без предоплаты».
Задавал вопросы и записывал ответы Даниэль Маргарян.